ใส่ปุ่ม, ลิงค์ (link) อ่านต่อ>> (Read more>>) ทำอย่างไร?
ใน Blogger™ web publishing service
บางครั้ง ถ้าเราโพส (post) บทความหรือข้อความ ที่มีความยาวตัวอักษรมาก ๆ
นอกจากจะทำให้หน้าแรกโหลดช้าแล้ว
ยังทำให้หน้าจอ ยาวเกินความจำเป็น
ที นี้ ใน Blogger มี function ให้เราสามารถใส่ปุ่ม อ่านต่อ>> (อ่านเพิ่มเติม>>, มีต่อ>>, Read more>>, View full post>>)
เมื่อผู้ชมสนใจ ก็สามารถคลิกเข้าไปอ่านเพิ่มเติมได้
ประโยชน์ของปุ่ม อ่านต่อ>> (Read more>>)
วิธีการทำปุ่ม อ่านต่อ>> (Read more>>) นั้นง่ายมาก
ไม่จำเป็นต้องใส่โค๊ด (โค้ด, code HTML) ใด ๆ ลงไป
เพียงแค่...
ใช้ปุ่ม "Insert jump break"
วิธีการ
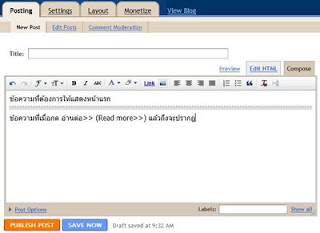
1. เข้าไป Edit Posts
2. ใช้เมาส์จิ้ม หลังประโยคที่ต้องการให้แสดงในหน้าแรก (ดูหมายเลข 1. สีแดงในรูป)
3. กด Insert jump break (ดูหมายเลข 2. สีแดงในรูป)
4. เมื่อกด Insert jump break เสร็จ จะปรากฎแถบสีเทาดังรูป
วิธีเปลี่ยนข้อความ Read more>>
ถ้าอยากให้ปุ่ม Insert jump break ปรากฎขึ้น ต้องตั้งค่าใน Settings ให้เป็น Updated editor ก่อน
การตั้งค่าใน Setting สามารถทำได้ที่ Dashboard > Settings > Basic เลื่อนไปล่างสุดของจอ ตรงส่วนของ Global Settings ให้มองหา Select post editor (Applies to all of your blogs.) แล้วเลือกเป็น Updated editor
แต่ถ้าอยากใช้ Old editor แบบเดิมอยู่ (ที่ไม่มีปุ่ม Insert jump break) ก็ยังสามารถใส่ jump break ได้
โดย ตอนอยู่ในหน้าจอ New post หรือ Edit Posts ของบทความที่ต้องการจะใส่ jump break ให้กด Edit HTML จากนั้นมองหาประโยคที่ต้องการจะใส่ jump break จากนั้นใส่ code ดังรูปต่อท้าย (หน้าและหลังคำว่า more ต้องเว้นวรรค 1 ที)
| Photo by Laura1922 (CC BY-SA 3.0) |
ใน Blogger™ web publishing service
บางครั้ง ถ้าเราโพส (post) บทความหรือข้อความ ที่มีความยาวตัวอักษรมาก ๆ
นอกจากจะทำให้หน้าแรกโหลดช้าแล้ว
ยังทำให้หน้าจอ ยาวเกินความจำเป็น
ที นี้ ใน Blogger มี function ให้เราสามารถใส่ปุ่ม อ่านต่อ>> (อ่านเพิ่มเติม>>, มีต่อ>>, Read more>>, View full post>>)
เมื่อผู้ชมสนใจ ก็สามารถคลิกเข้าไปอ่านเพิ่มเติมได้
ประโยชน์ของปุ่ม อ่านต่อ>> (Read more>>)
- ทำให้หน้าแรกโหลดเร็วขึ้น
- หน้าจอดูสะอาดขึ้น
- สามารถเช็คได้ว่า ผู้ชมส่วนใหญ่ สนใจบทความไหน
- หากใช้ Google Adsense™ advertising program ปุ่มอ่านต่อ>> (Read more>>) ทำให้ผู้ชม ที่สนใจบทความตัวเต็มเข้าไปชมบทความนั้น และได้ดู Advertisment ที่ตรงกับความสนใจ
วิธีการทำปุ่ม อ่านต่อ>> (Read more>>) นั้นง่ายมาก
ไม่จำเป็นต้องใส่โค๊ด (โค้ด, code HTML) ใด ๆ ลงไป
เพียงแค่...
ใช้ปุ่ม "Insert jump break"
วิธีการ
1. เข้าไป Edit Posts
2. ใช้เมาส์จิ้ม หลังประโยคที่ต้องการให้แสดงในหน้าแรก (ดูหมายเลข 1. สีแดงในรูป)
3. กด Insert jump break (ดูหมายเลข 2. สีแดงในรูป)
4. เมื่อกด Insert jump break เสร็จ จะปรากฎแถบสีเทาดังรูป
5. เมื่อกด Publish Post จะปรากฎปุ่ม อ่านต่อ>> (Read more>>) ให้เองโดยอัตโนมัติ
วิธีเปลี่ยนข้อความ Read more>>
- เข้า Blogger
- เข้า Layout > Page Elements
- ดูที่ช่อง widgets "Blog Posts" > กด Edit
- ดูที่ช่อง Main page options > Post page link text: จากนั้นแก้ไขให้เป็นข้อความที่ต้องการในช่องนี้เช่น Continue reading>>, อ่านต่อ>>, อ่านเพิ่มเติม>>, ดูบทความเต็ม>>
ถ้าอยากให้ปุ่ม Insert jump break ปรากฎขึ้น ต้องตั้งค่าใน Settings ให้เป็น Updated editor ก่อน
การตั้งค่าใน Setting สามารถทำได้ที่ Dashboard > Settings > Basic เลื่อนไปล่างสุดของจอ ตรงส่วนของ Global Settings ให้มองหา Select post editor (Applies to all of your blogs.) แล้วเลือกเป็น Updated editor
การตั้งค่า Updated post editor ใน Settings
แต่ถ้าอยากใช้ Old editor แบบเดิมอยู่ (ที่ไม่มีปุ่ม Insert jump break) ก็ยังสามารถใส่ jump break ได้
โดย ตอนอยู่ในหน้าจอ New post หรือ Edit Posts ของบทความที่ต้องการจะใส่ jump break ให้กด Edit HTML จากนั้นมองหาประโยคที่ต้องการจะใส่ jump break จากนั้นใส่ code ดังรูปต่อท้าย (หน้าและหลังคำว่า more ต้องเว้นวรรค 1 ที)
การใส่ jump break ด้วยตนเองใน Edit HTML
เพียงเท่านี้ ปุ่ม Read more>> ก็จะปรากฎขึ้นที่หน้าหลักแล้ว





ไม่มีความคิดเห็น:
แสดงความคิดเห็น